Desktop UI - Working with WebViews
This section will build on the previous section and introduce a new layer type, called a WebView, to your Workspace.
Tutorial Video
Working with WebViews
Creating a new WebView

Press the [+] button and select New content > WebView.
A new layer is added to the top of the layer list with type WebView. This is an embedded web browser and, as shown in the layer properties, defaults to the URL - https://www.igloovision.com.
You can change the layer to point to another website by editing the URL field. For instance, change this to https://www.google.com . You can also change the position of the layer on the canvas by selecting it in the Canvas preview with the left mouse button and using a click-drag action. Drag the WebView to the left side of the canvas.
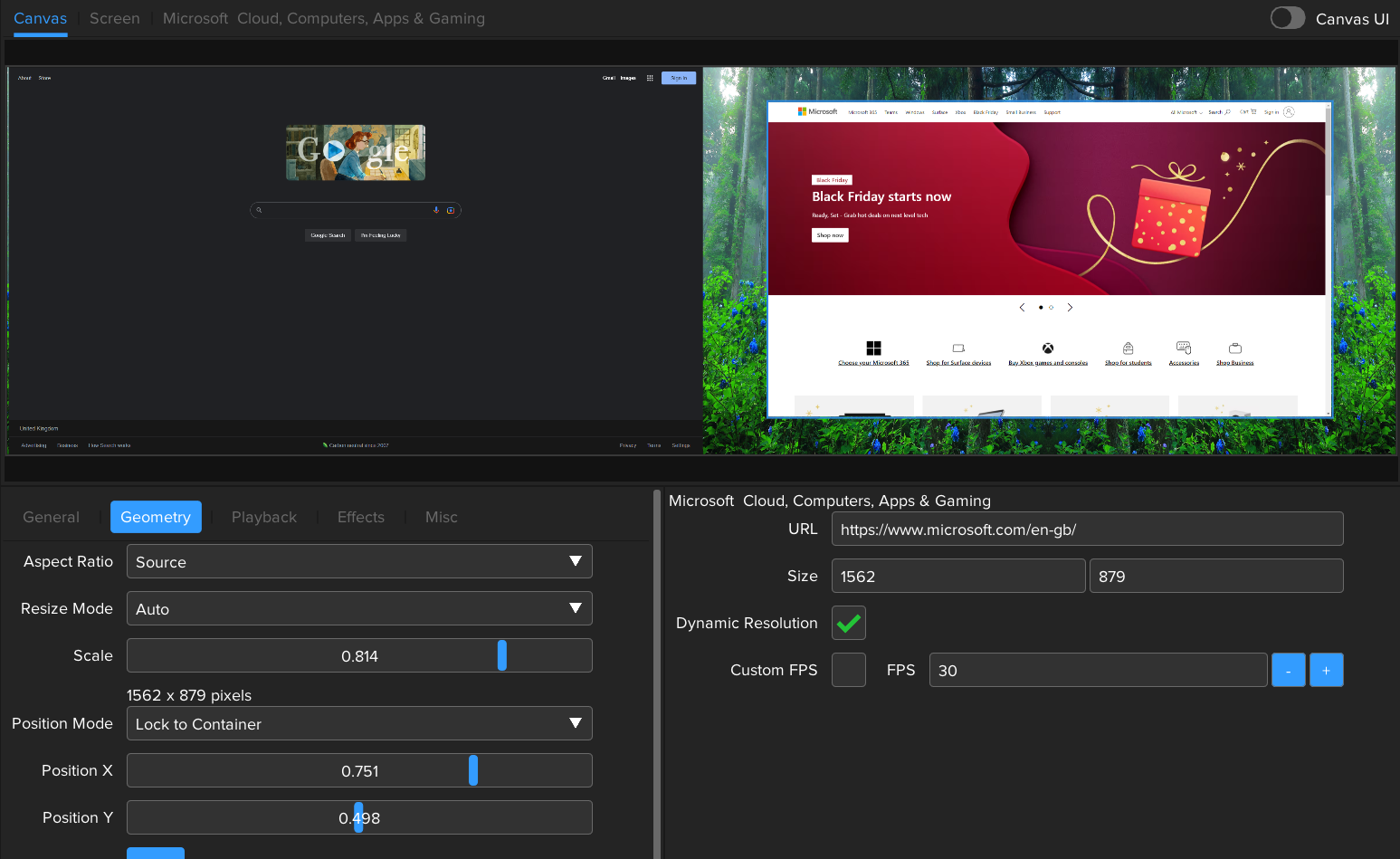
Next, let’s add another new WebView using the New > WebView menu option and change the URL to https://www.microsoft.com . Drag the WebView to the right side of the canvas. Also try scaling the WebView using the Scale slider in the Geometry tab of the layer properties.
See the Layer Settings reference documentation for more information

Two WebViews with Geometry tab and Scale slider
All content exists in ICE as a Layer. Layers have common properties such as size and position, and type specific properties such as a filepath for an image or video and a URL for a WebView.
Saving Layers to a Session
When you have your two new WebViews scaled and positioned as you want them, you can save them to a session.

In the Session menu, select Save Session.
The WebView layers are automatically saved to a session with the name shown in the Session widget, located just above the layer list.

Session widget
Change the name of the session by clicking on the textbox in the session widget, clearing the text and typing ‘2WebViews’. Then press the Save button.
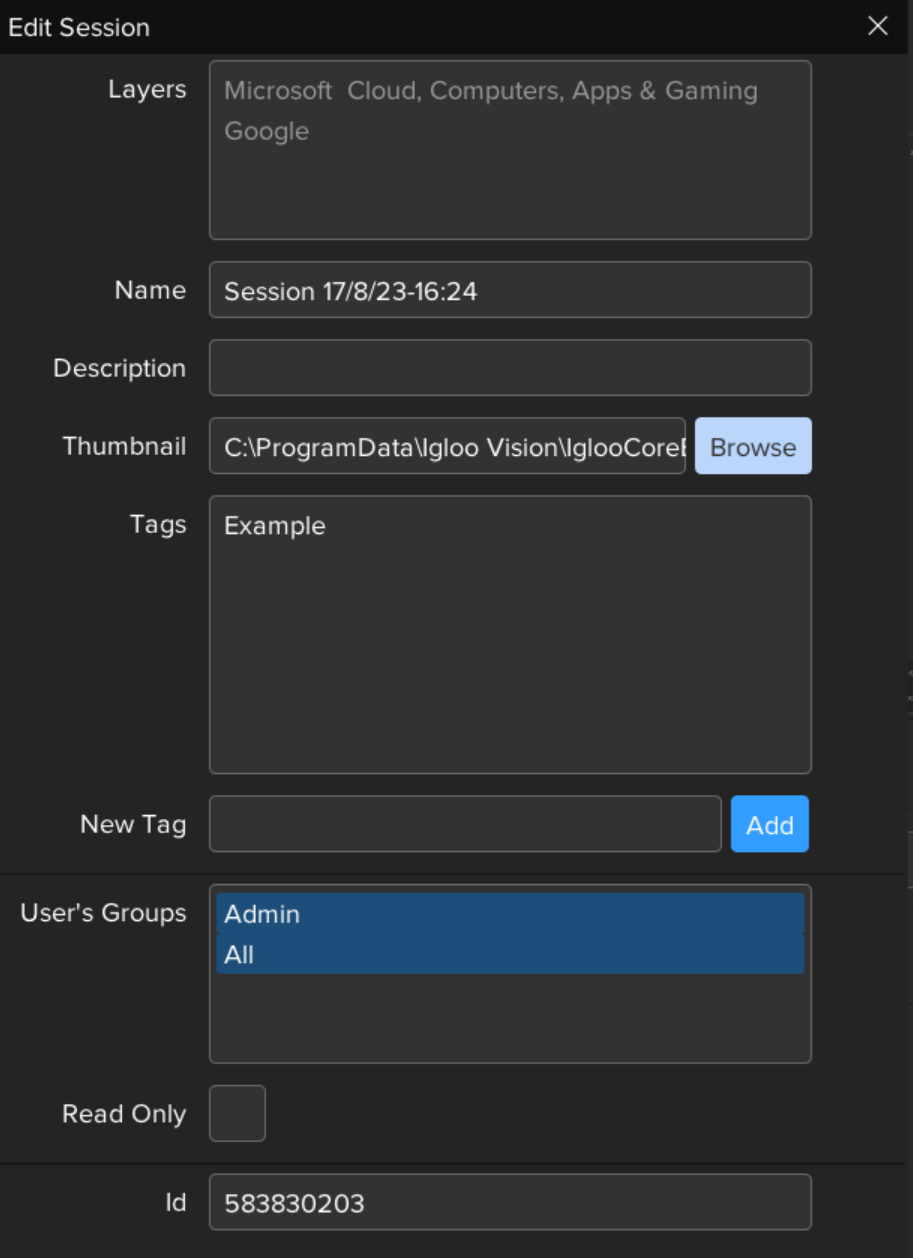
You can also the view and edit the session properties by clicking the edit icon to the right of the Save button. This will appear as a pop-up dialog as shown below and this can be used to edit the name, description and other properties.
TIP: To add or remove a layer from a session, add or delete the layer to the workspace and then press Save. The Save operation will save all unpinned layers to the current session.

Loading a Session
To test loading the session you have just saved, first of all remove the WebView layers from the layer list.

This is done by selecting each layer and pressing the Trash icon on the right of the Layers button bar.
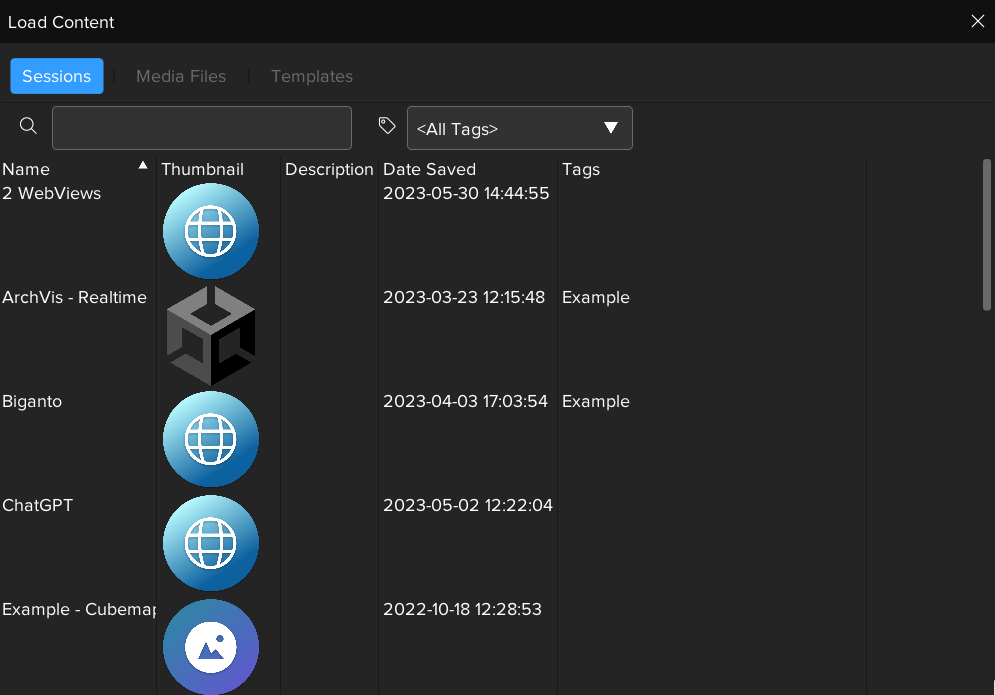
Once the WebViews are removed, press the [+] button and select Load content. The Load Content dialog will appear showing 3 tabs: Sessions, Media Files and Templates. Select the Sessions tab and then select the session you previously saved. This will load the WebViews back into the layer list and display them on the canvas.

Load Content dialog with Sessions tab
See the WebView reference documentation for more information
Next Section: Desktop UI - Building a Homescreen, part 1
