Canvas UI - Exploring Google Street View
We have developed an integration with Google Street View for viewing street panoramas in 360 degrees.
This tutorial requires a session called Streetview to have been setup using the Desktop UI. See the tutorial: Desktop UI - Exploring Google Street View .
Tutorial Video
Exploring Google Street View
Loading a StreetView Panorama Layer

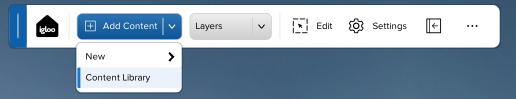
Press the Add Content button in the Canvas Toolbar and select Content Library.

Select the session named ‘Streetview’.
This will load a WebView layer pointing to the Igloo StreetView Service URL and with appropriate settings to display across the whole canvas.

Google Street View Layer
Creating a StreetView Control Layer
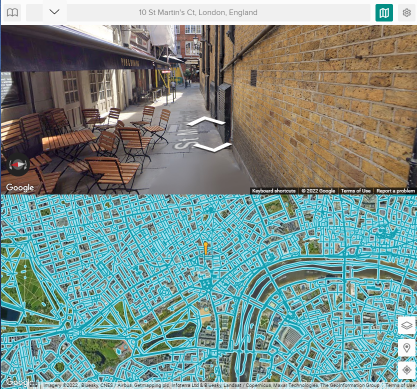
Create a new WebView and set the URL to http://127.0.0.1:800/streetview/control . This displays the control screen showing a map and an orbit view. Both the map and orbit view can be used to navigate by clicking the arrows in the top view or by clicking a new position on the map. A location can also be entered in the search text box above the orbit view. Use Edit mode to resize and position the control layer to a suitable area of the canvas, on top of the StreetView panorama layer.

Street View Control Layer
The StreetView Control page can also be accessed in ICE Control Panel. Go to the Apps tab and click the StreetView icon to load.
Additional StreetView Layers
The other available endpoints are:
http://127.0.0.1:800/streetview/mapview - displays the streetview map with pegman
http://127.0.0.1:800/streetview/orbitview - displays the streetview panorama in a click-drag view
Exercise: add two WebView layers to display the streetview map and orbitview on top of the main iglooview.

TIP: Save a new Streetview session which includes the control layers.
Next Section: Canvas UI - Using the Matterport App
