Canvas UI - Using the Matterport App
Using the Matterport API, we have developed an integration for viewing Matterport spaces in 360 degrees.
This tutorial requires a session called Matterport to have been setup using the Desktop UI. See the tutorial: Desktop UI - Using the Matterport App .
Tutorial Video
Using the Matterport App
Loading a Matterport Layer

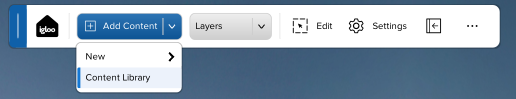
Press the Add Content button in the Canvas Toolbar and select Content Library.

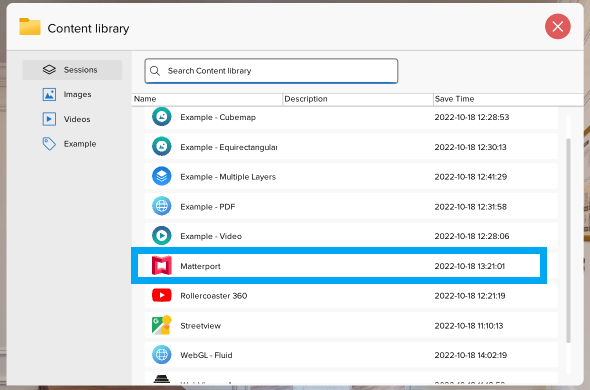
Select the session named ‘Matterport’.
This will load a Composition layer pointing to the Igloo Matterport Service URL and with appropriate settings to display across the whole canvas.

Matterport Layer
Creating a Control Layer
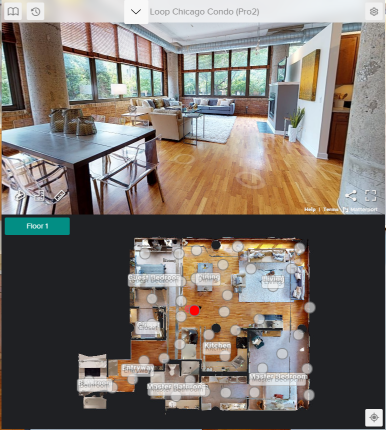
Create a new WebView and set the URL to http://127.0.0.1:800/matterport/control . This displays the Matterport control screen showing an orbitview in the upper half of the page. A Floorplan can be generated in the lower half of the page. Navigation can be made by clicking on the disc positions in either the floorplan or the orbitview. Use Edit mode to resize and position the control layer to a suitable area of the canvas, on top of the Matterport layer.

Matterport Control Layer
Additional Layers
An additional endpoint is available to display the orbitview only, http://127.0.0.1:800/matterport/orbitview. This endpoint also allows the Matterport dollshouse mode to be viewed.

Next Section: Canvas UI - Canvas Sharing (Video Conferencing)
