360-degree content are visuals in which the view in every direction is captured and presented simultaneously. Igloo Core Engine can process content provided in the following 360-degree formats, and where necessary, make it appear perspectively correct for the screen in use.
-
Panoramic
-
Cubemap
-
Equirectangular
Igloo Core Engine can process 360 formatted content within any Layer type, not just images and videos.
Tutorial Video
Panoramic
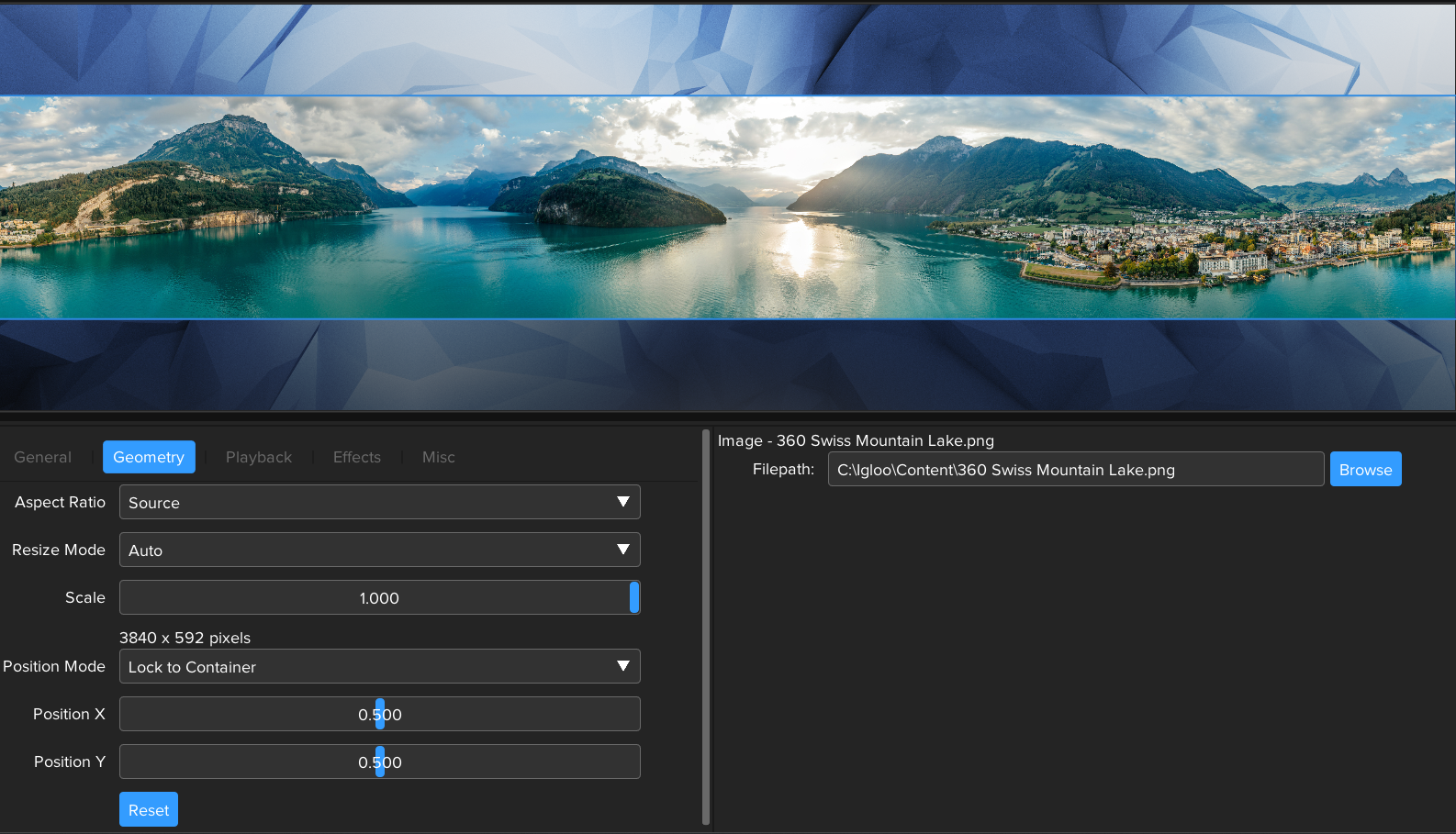
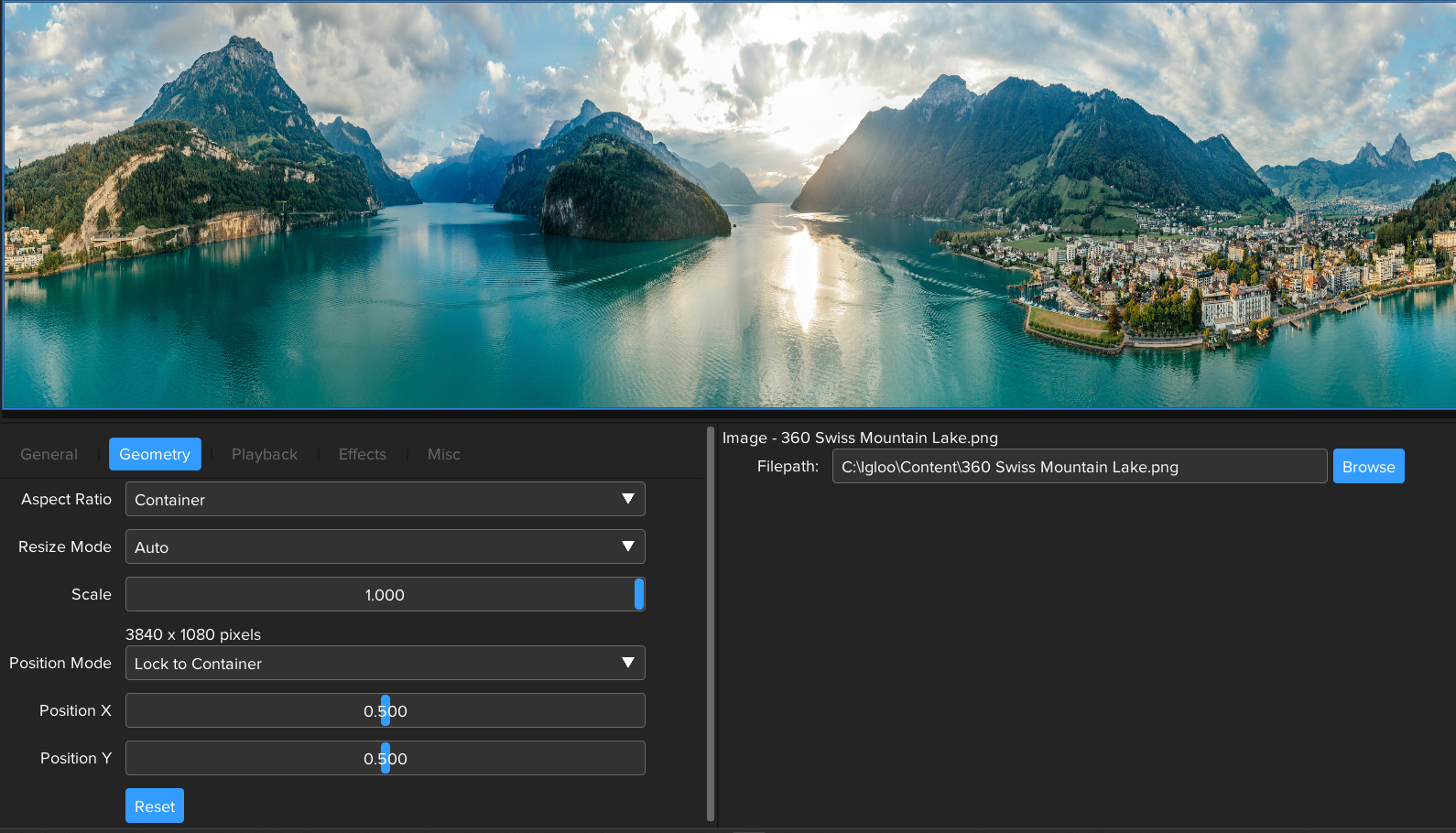
A panoramic image or video is a wide field of view, large format image with an aspect ratio of at least 2:1. These images can be directly viewed using the Image and Video layer types in Igloo Core Engine. The layer’s geometry tab can be used to preserve the aspect ratio of the image (source) or to scale it to fit the canvas (container).
For files which have been made to specifically fit the canvas resolution of the immersive space, the aspect ratio can be set to Source (in fact either Source or Container will have the same effect because the content matches the canvas size).
Files can be stored in any location on the host computer but, especially for videos, it is recommended to store the files on the disks with the fastest read speeds.


Cubemap
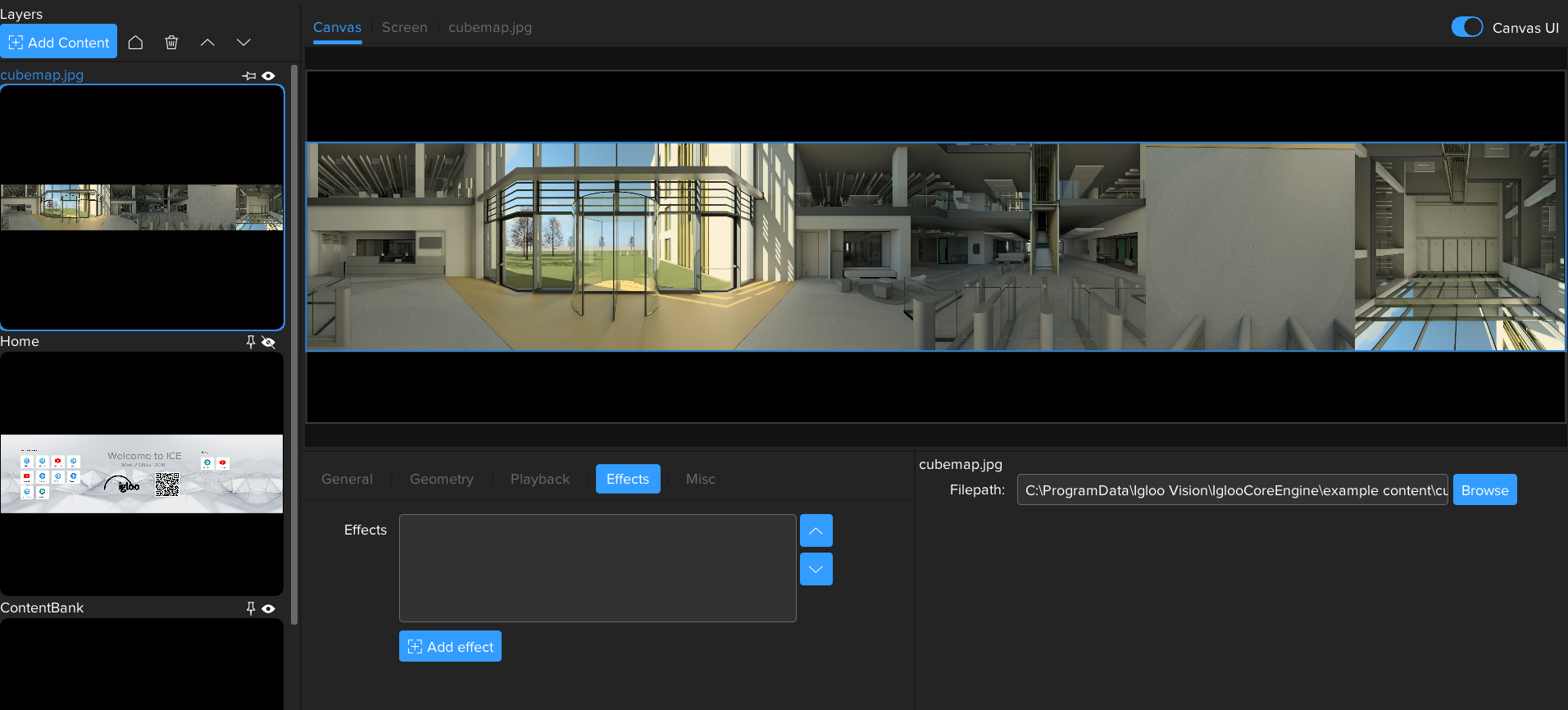
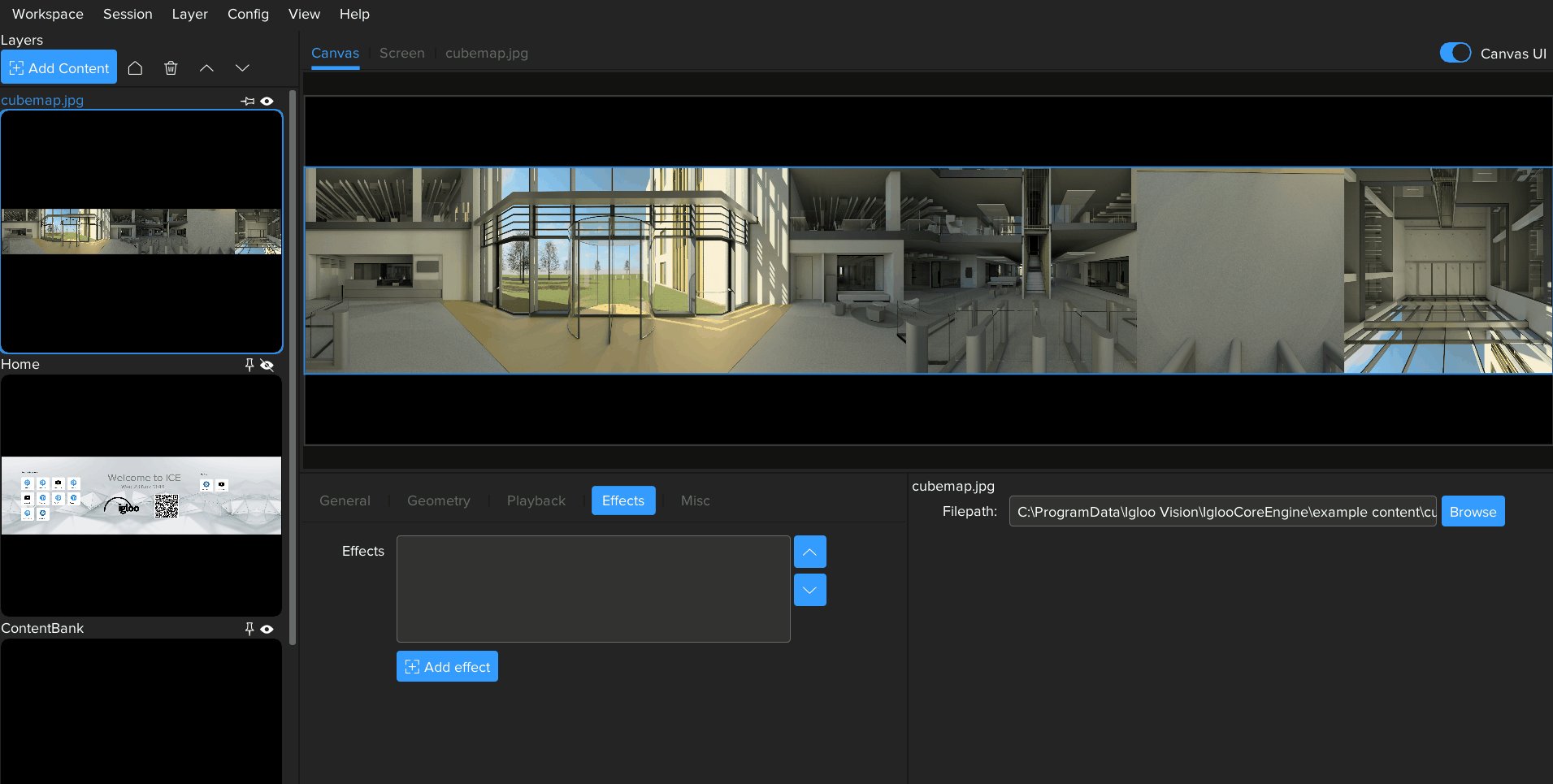
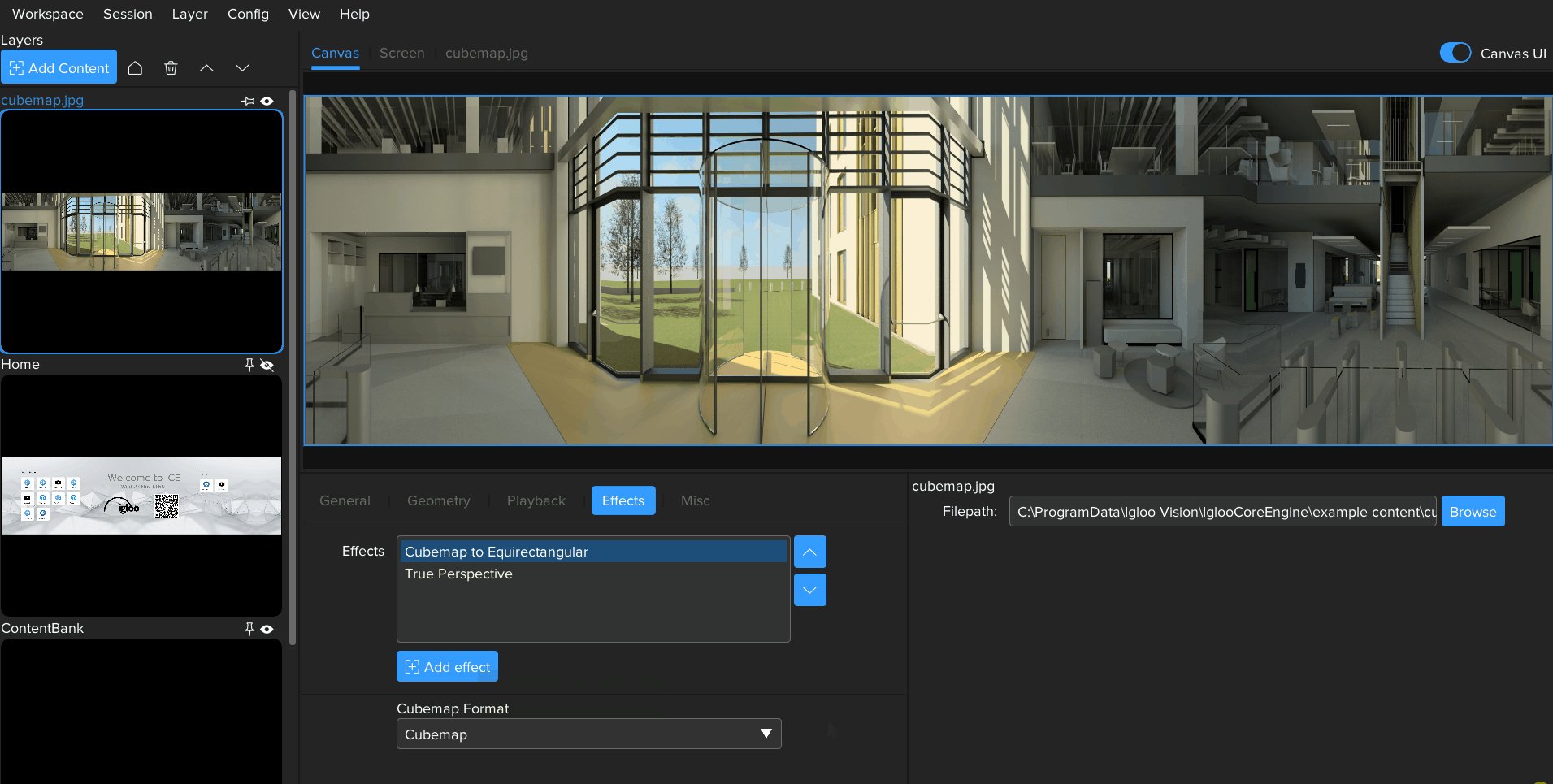
The Cubemap format consists of 6 undistorted, perspective images (or faces): Left, Front, Right, Back, Bottom and Top. Typically, the faces are arranged in a strip or a cross topology. The following example uses a strip, which has a 6:1 aspect ratio.
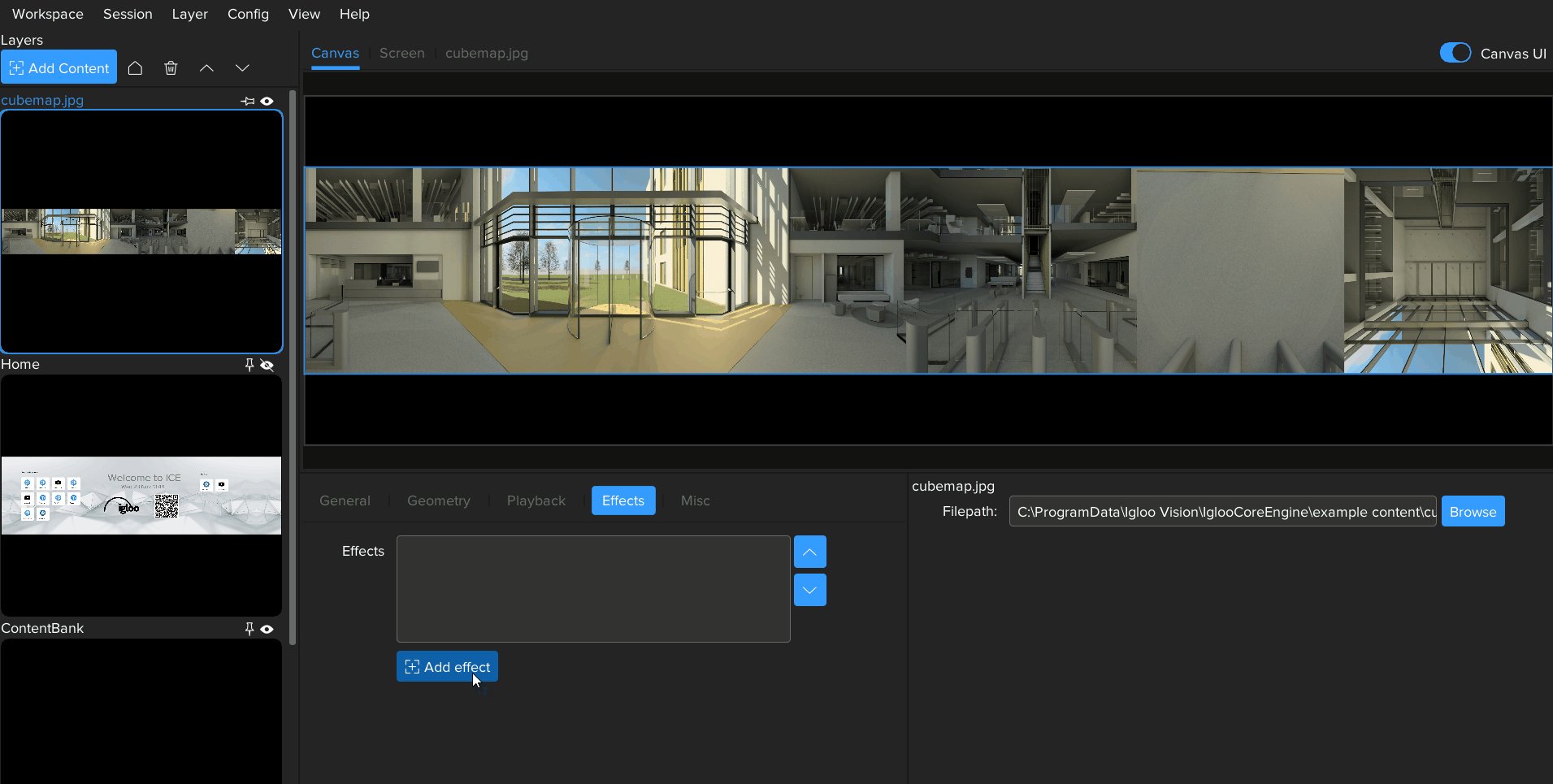
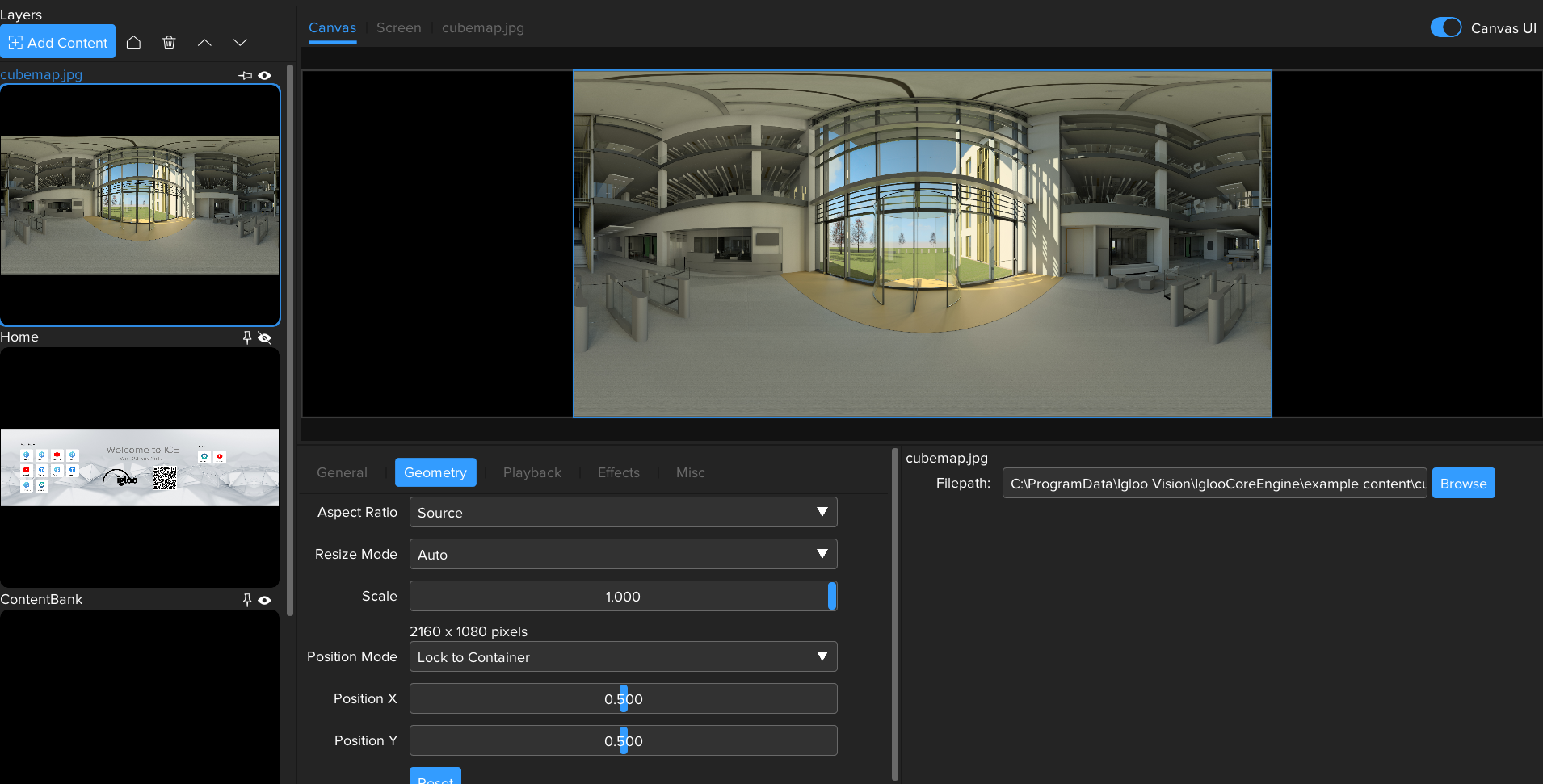
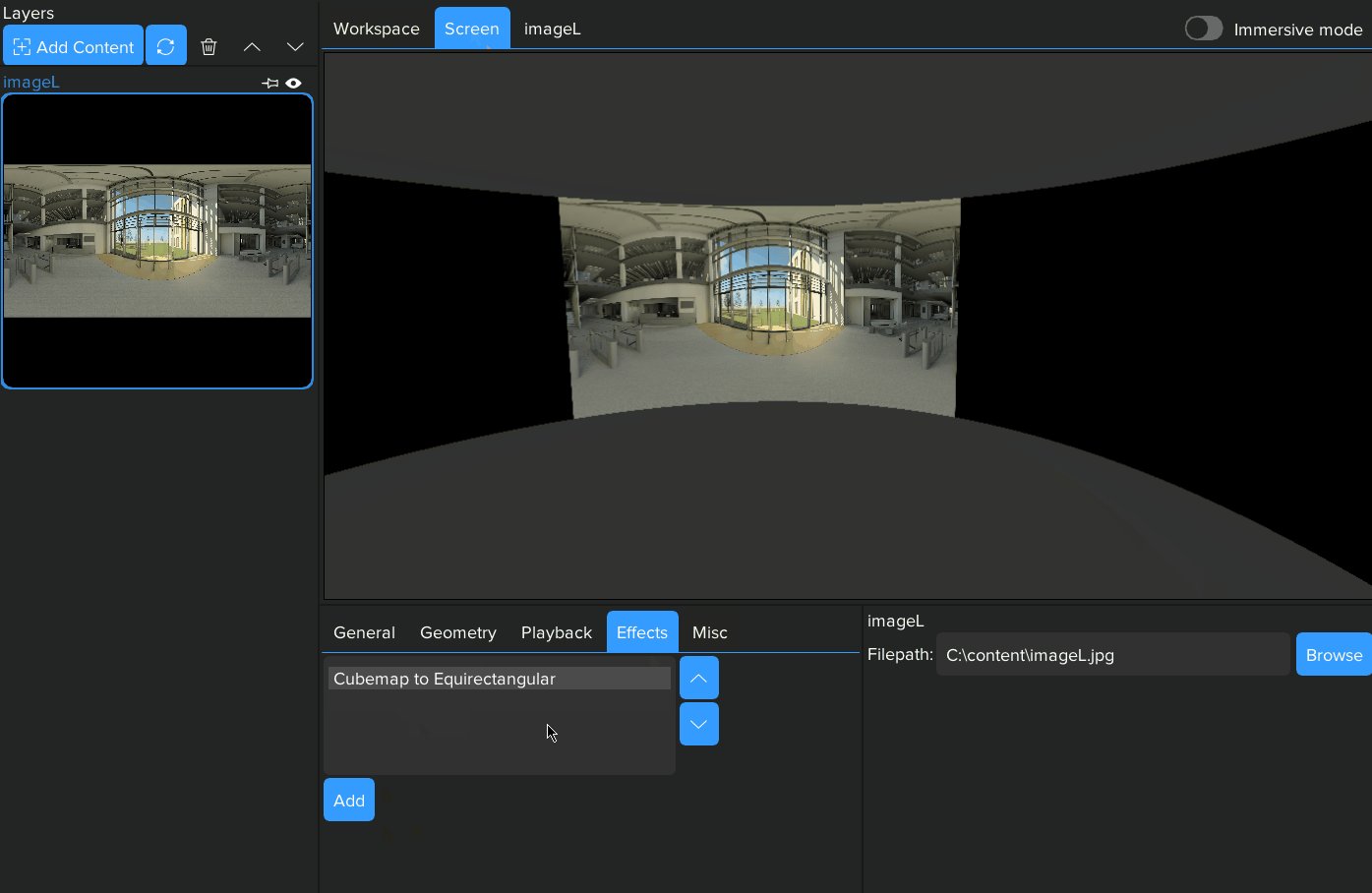
When adding Cubemap content to the workspace, the default behaviour is for it to be centred within the canvas while maintaining its aspect ratio.
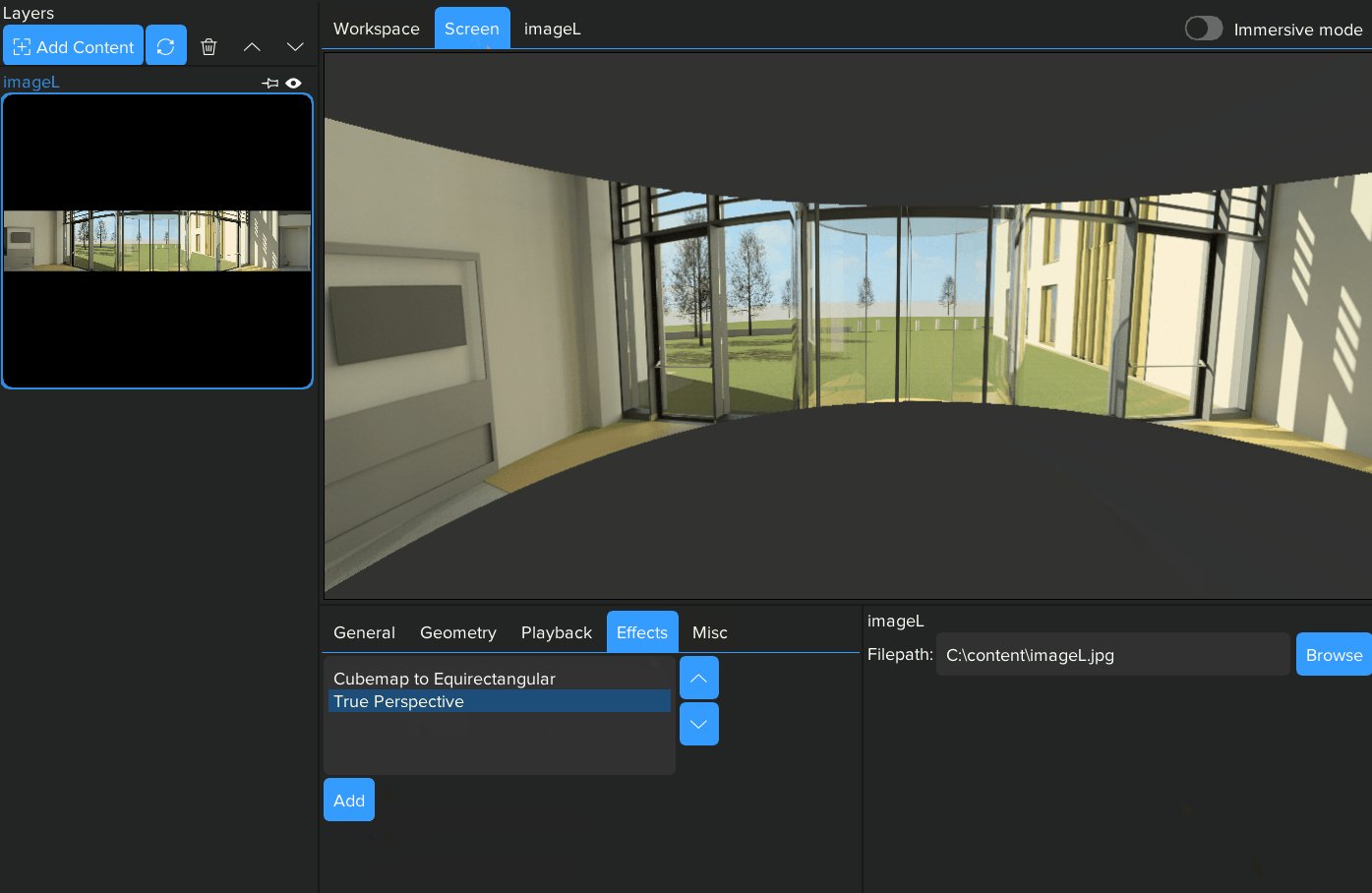
First, select Add Content > New > Image and set the image filepath to C:\ProgramData\Igloo Vision\IglooCoreEngine\example content\cubemap.jpg.

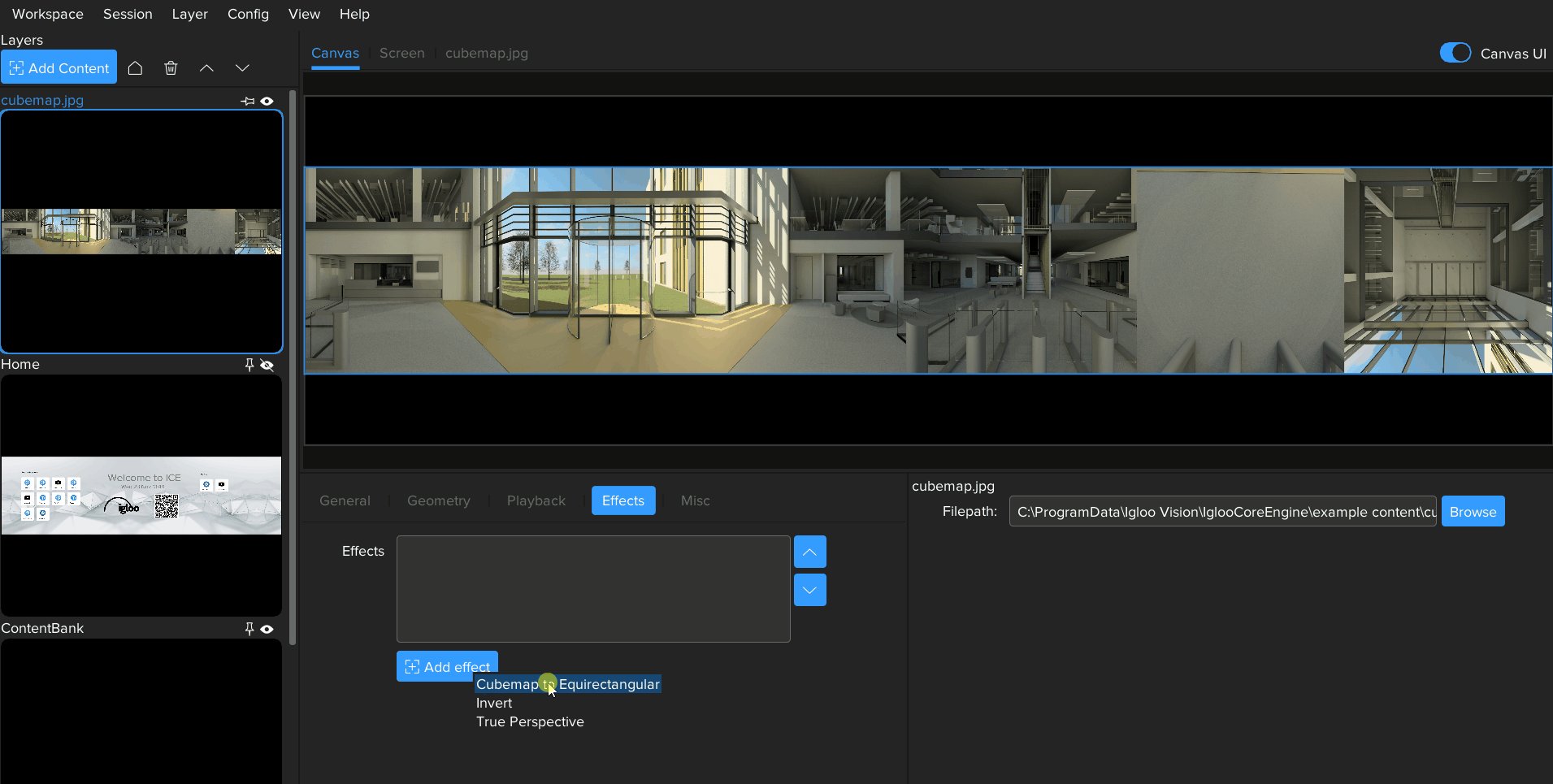
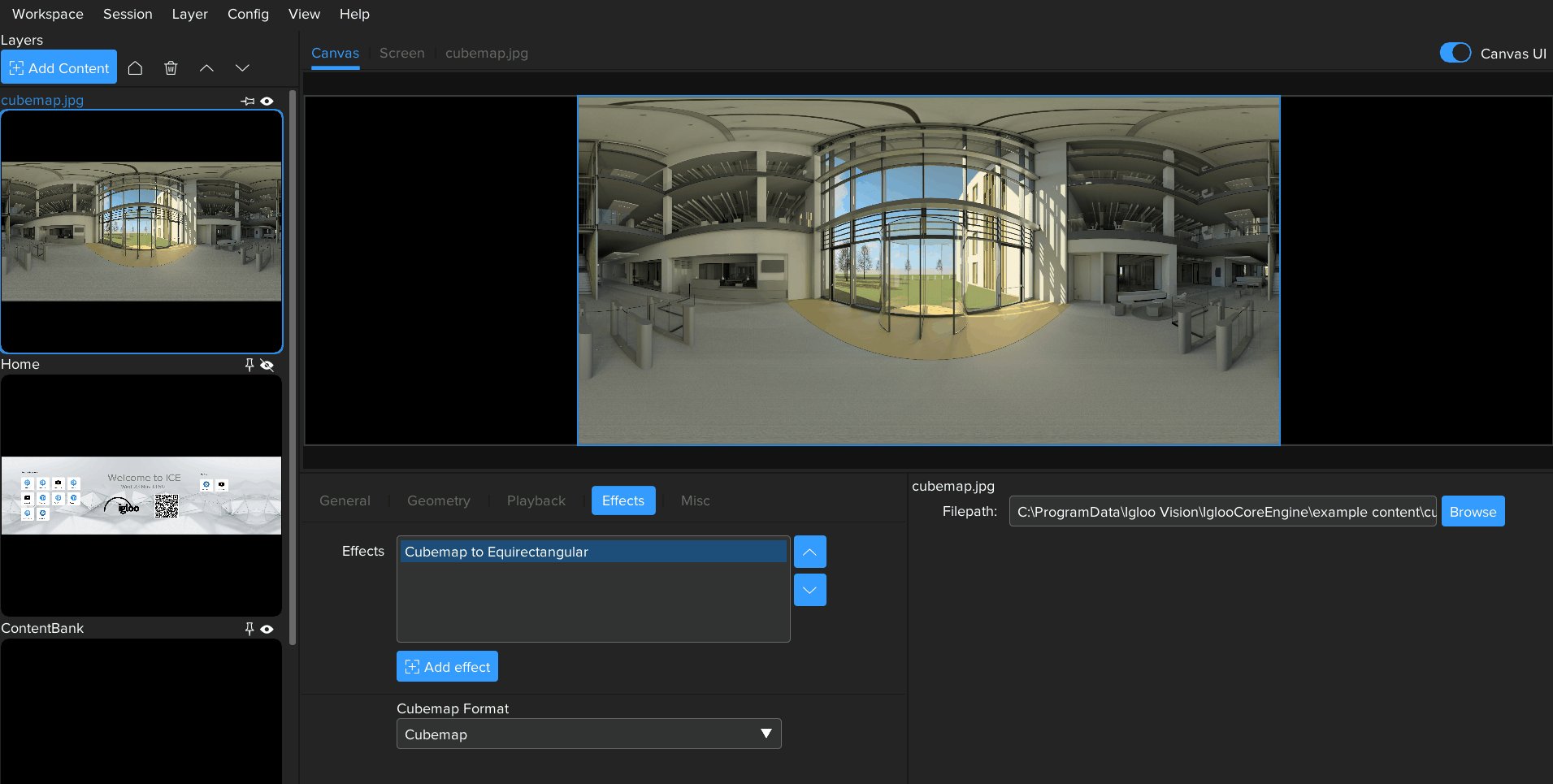
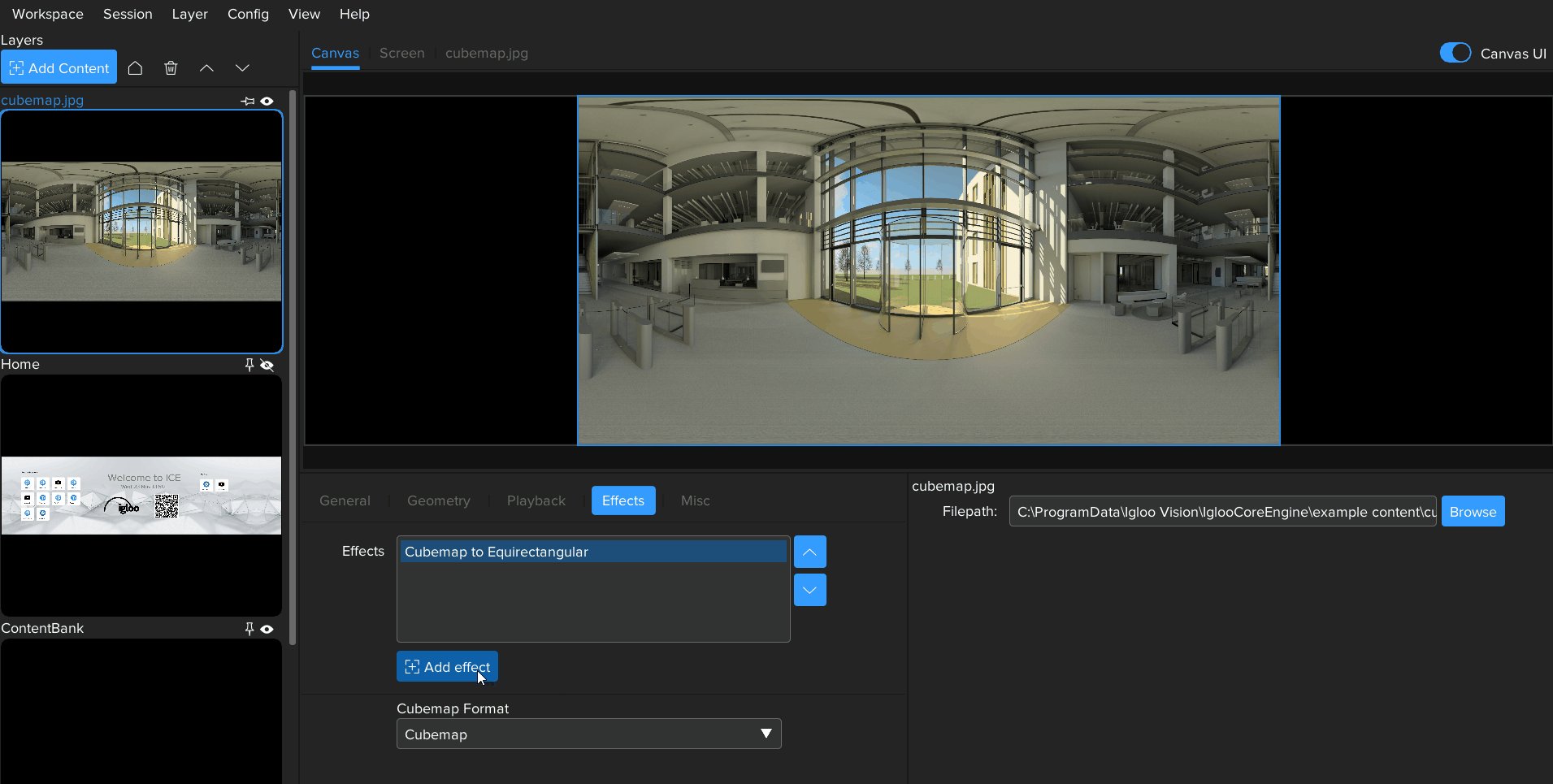
Next, we need to convert to the Equirectangular format.
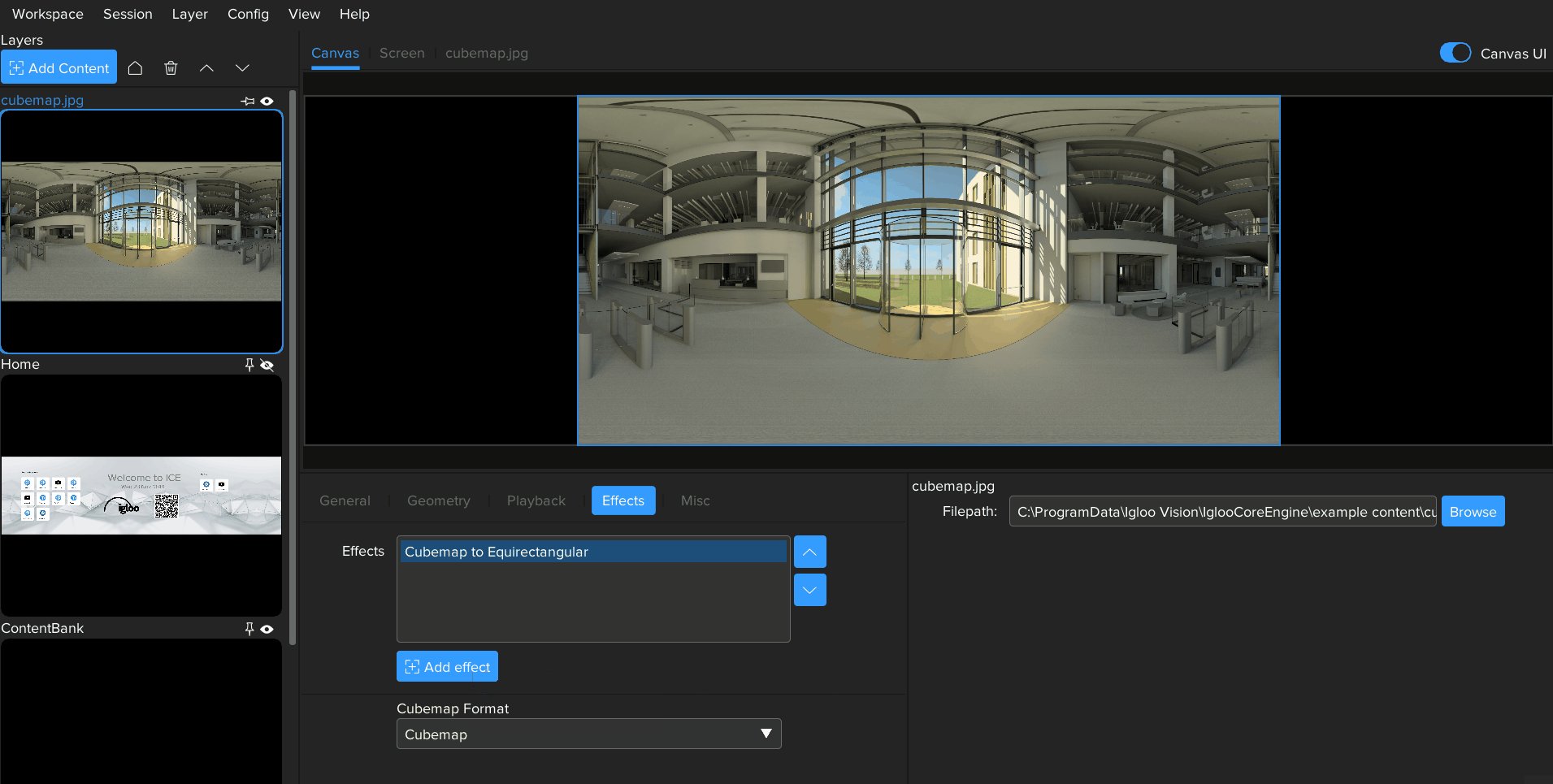
Go to the Layer Effects Tab, press the '+ Add effect' button and select Cubemap to Equirectangular
For more information on using Effects see - Igloo Core Engine Documentation - Effects

Equirectangular
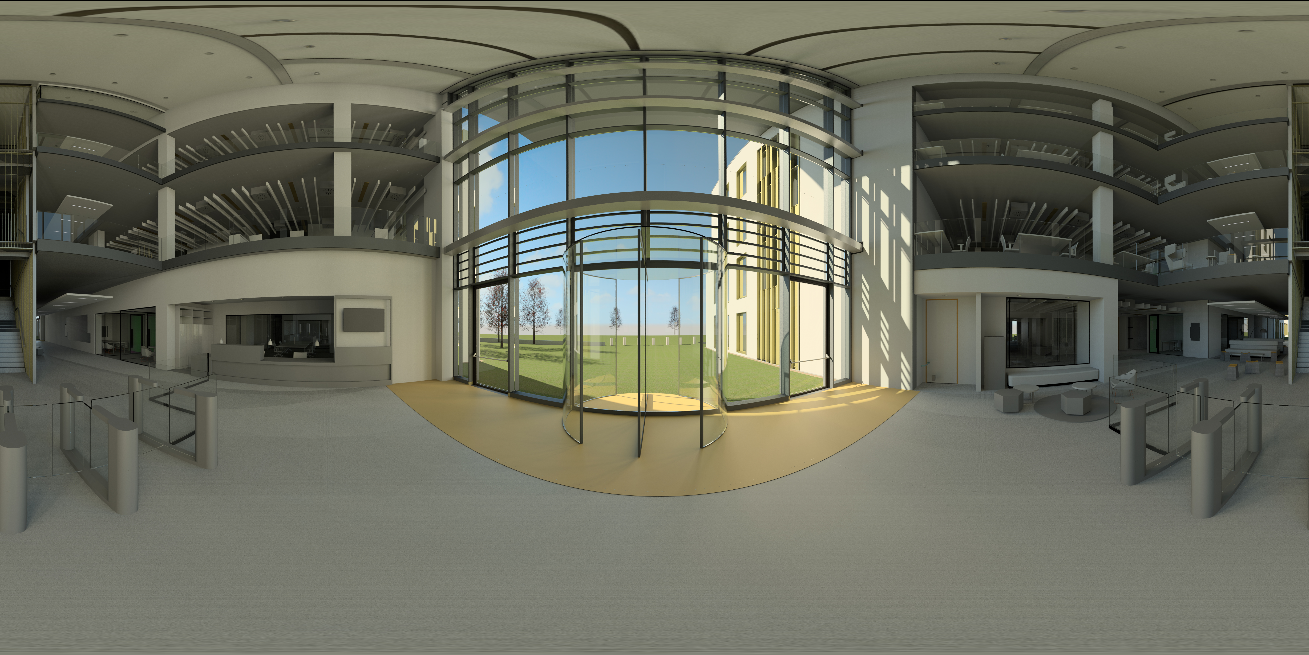
The Equirectangular format consists of a single 2:1 aspect ratio view, common resolutions include 3840x1920, 4096x2048, 5760x2880, and 7680x3840. You can think of equirectangular like a world map from a globe, unwrapped and flattened.

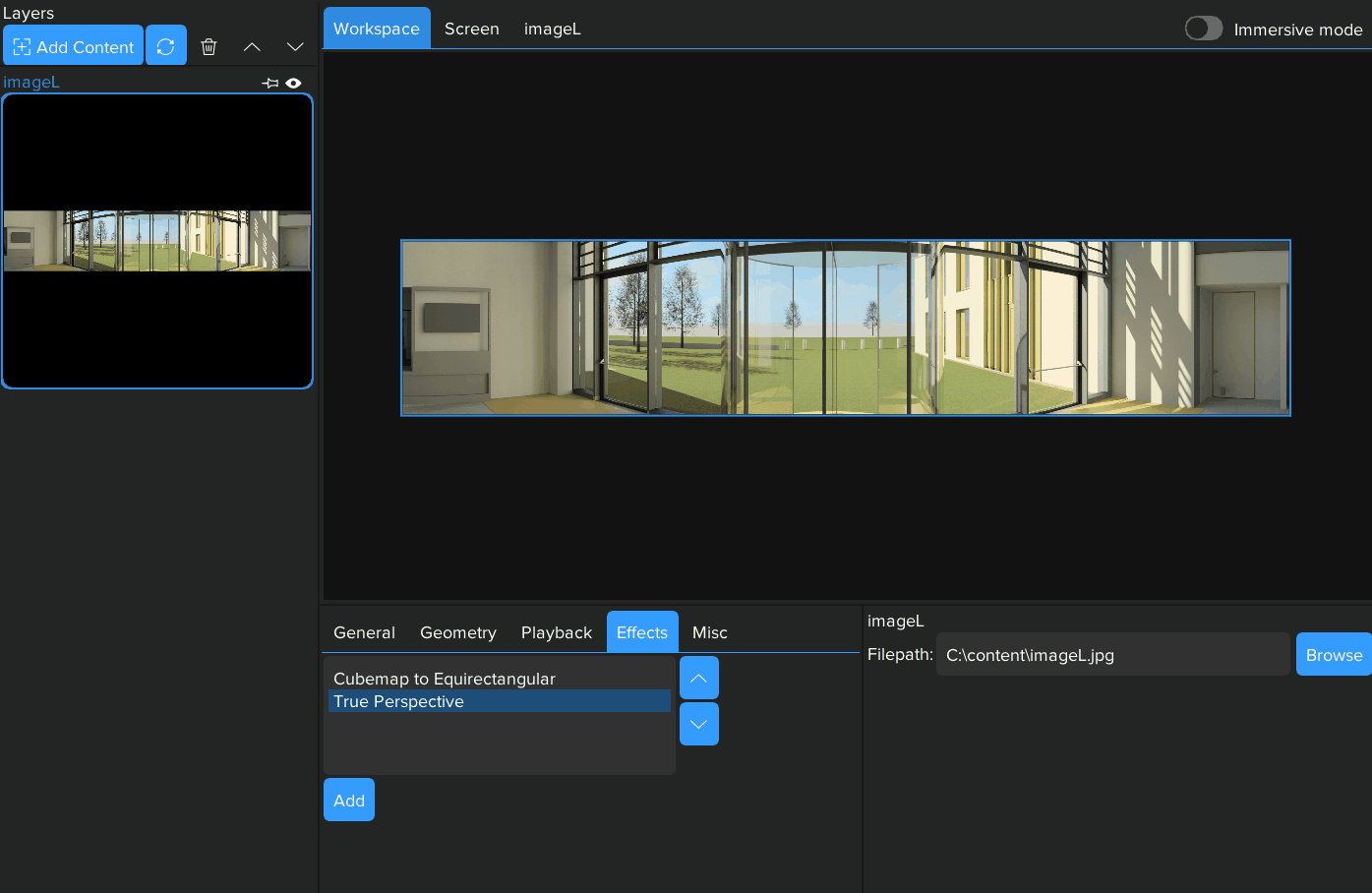
When adding Equirectangular content to the workspace, the default behaviour is for it to be centered within the canvas while maintaining its aspect ratio.

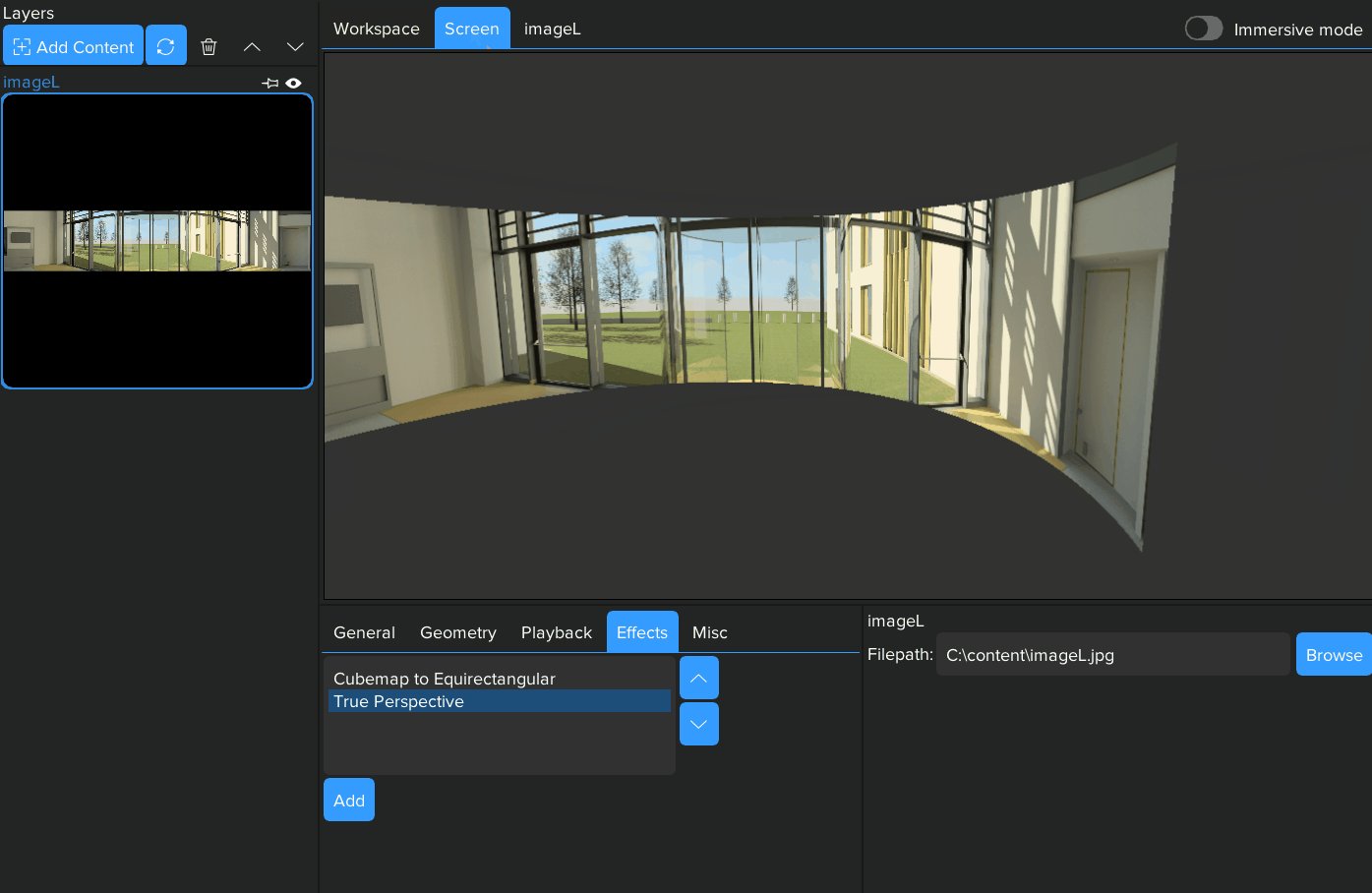
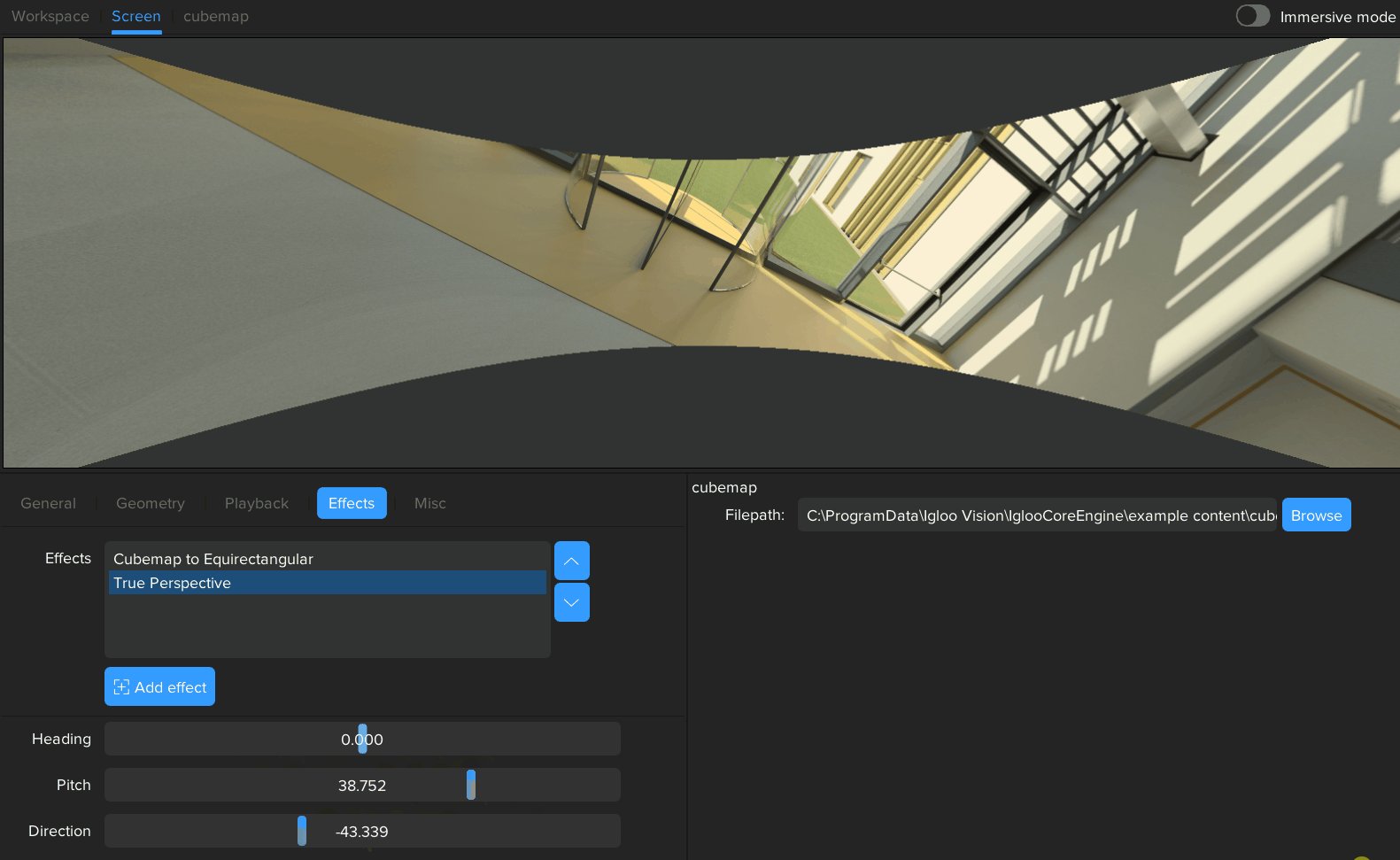
Applying the True Perspective effect will extract the correct perspective view from the Equirectangular content.
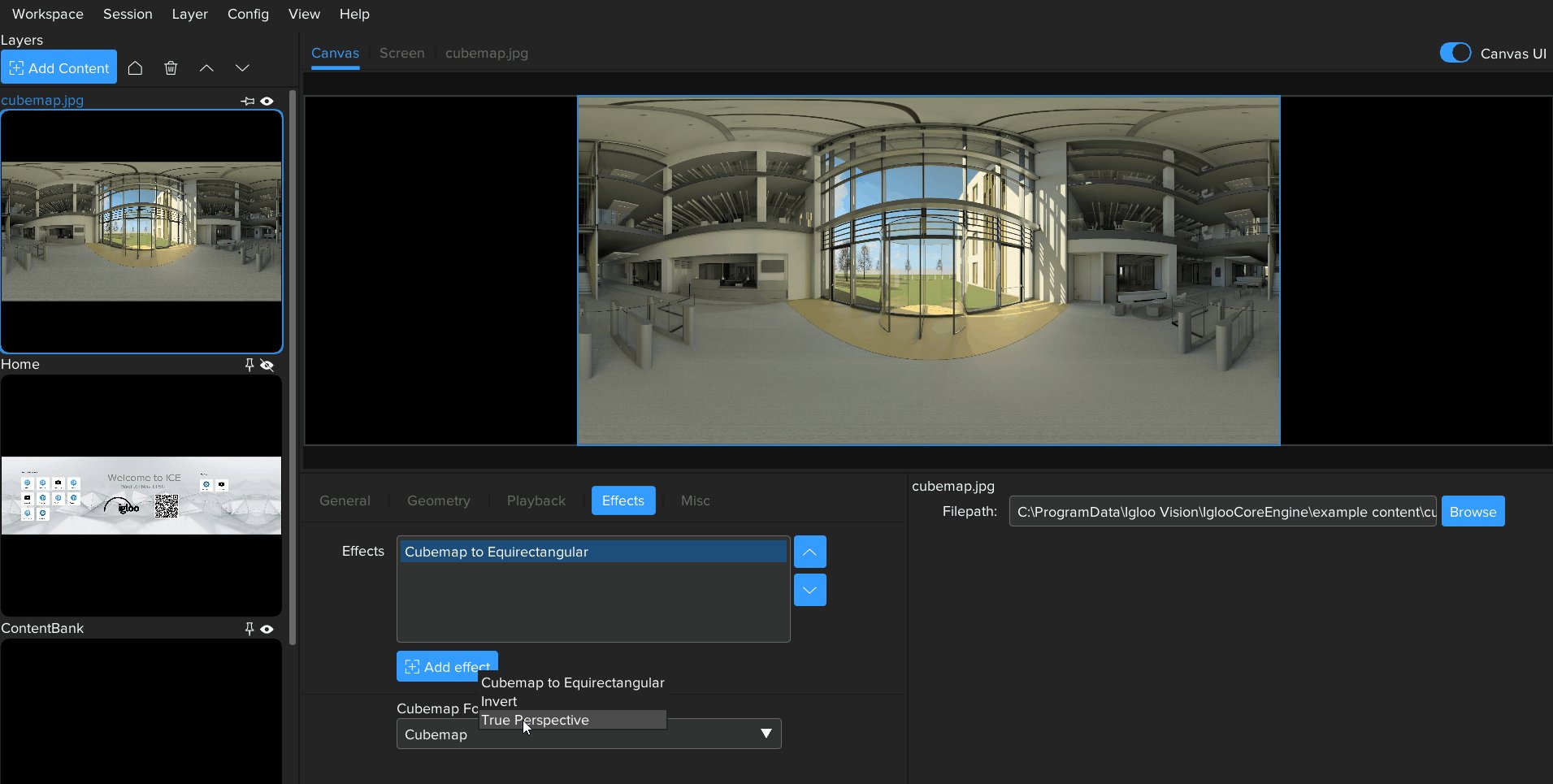
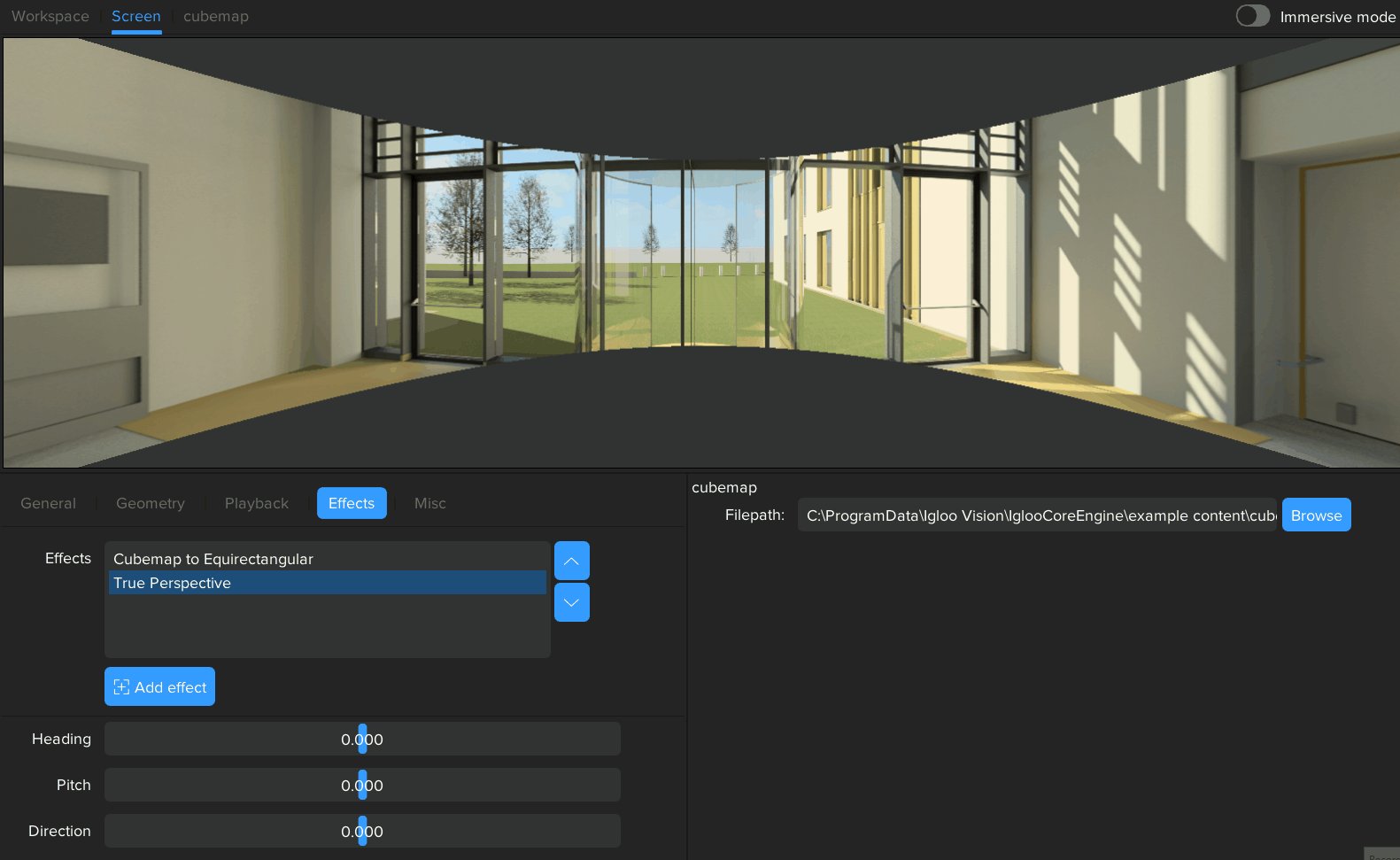
Go to the Layer Effects Tab, press the '+ Add effect' button and select True Perspective .
Note that if your source content is Equirectangular, not Cubemap, then only the True Perspective effect is required.

The Screen Tab can be used to visualise how True Perspective will affect the output on the physical screen.

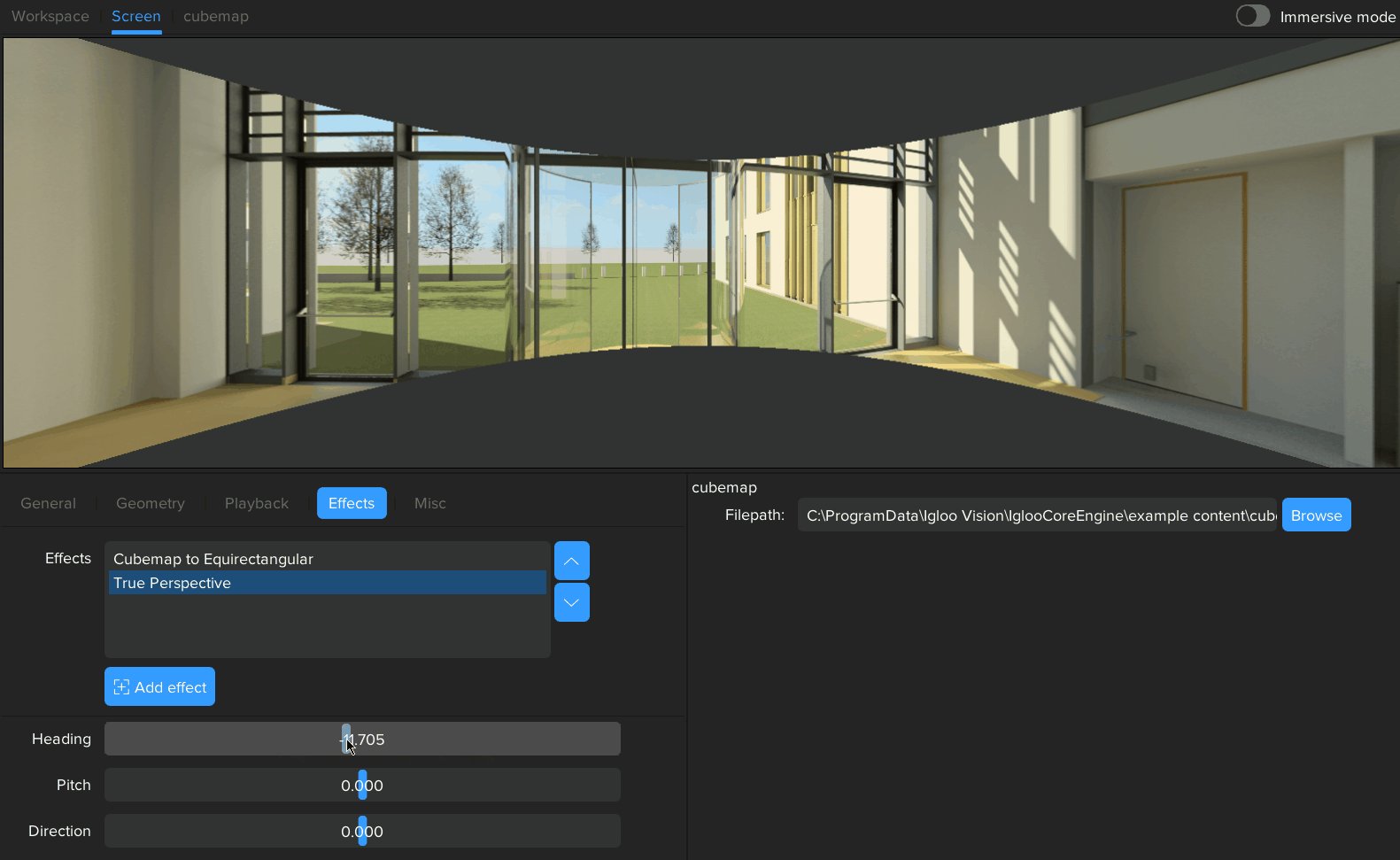
Parameters of the True Perspective effect can be used to modify which region of the 360 content is displayed
Heading
Rotates the content Left and Right.
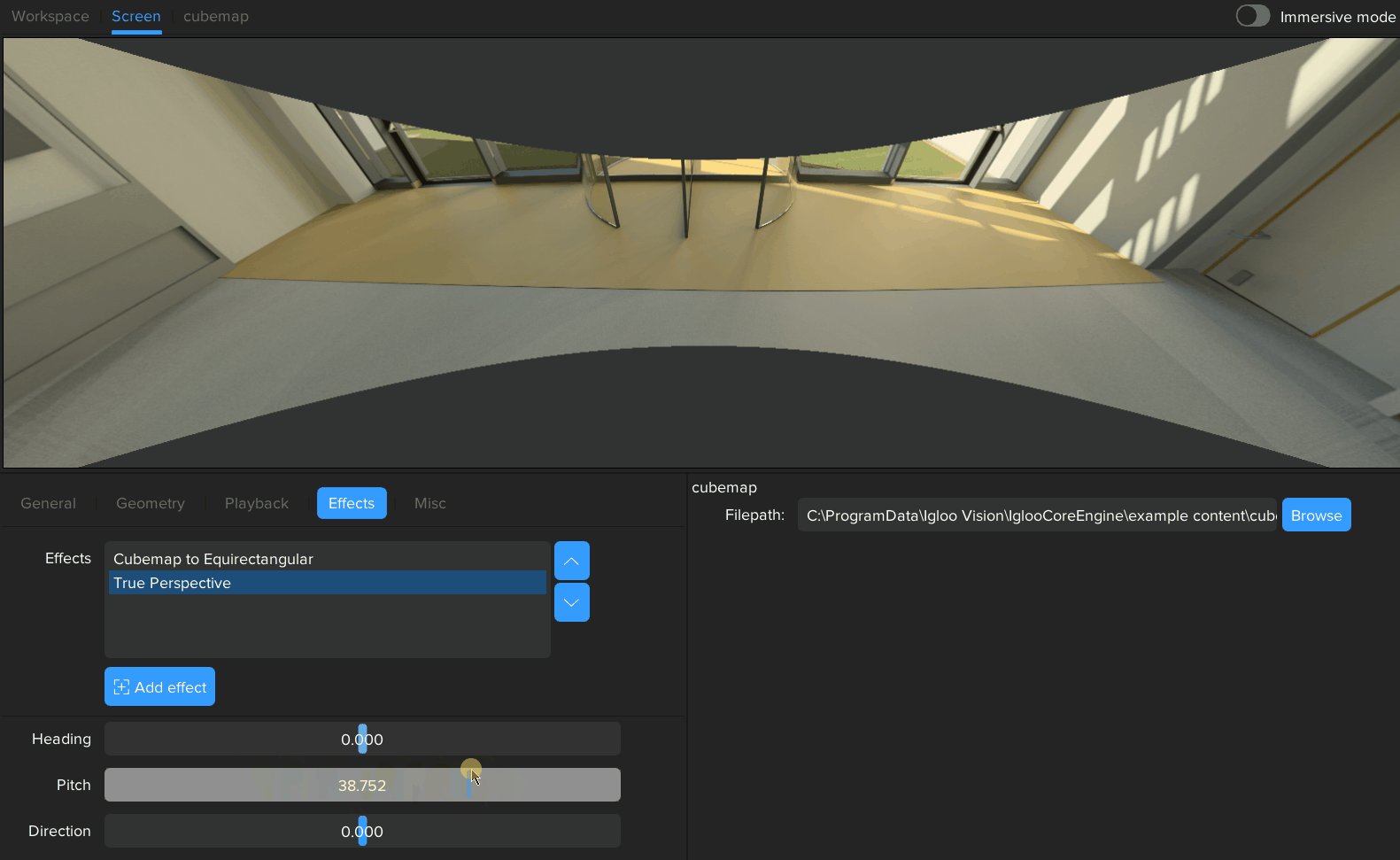
Pitch
Rotates the content Up and Down.
Direction
Sets the direction the content is Pitched in.

Next Section: Desktop UI - Working with WebViews
